 |
| تصميم قالب بلوجر Blogger من البداية تخطيط قالب بلوجر |
سنقوم اليوم بتكويد وتخطيط قالب بلوجر باستخدام Html5 , Css3 , JQuery , javascript , Bootstrap .
بعد ما قمنا بتحديد اسم المدونة + عنوان (دومين) URL قي الدرس السابق ⏪ تصميم قالب بلوجر
سيتم شرح كل خطوة مع ادراج صورة وارفاق الاكواد المستخدمة
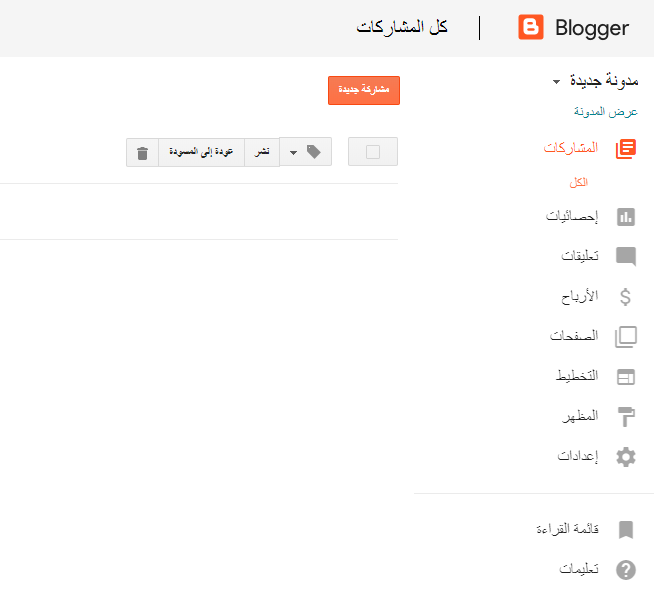
⁖ نتوجه الى لوحة تحكم بلوجر
⁖ من القائمة الجانبية اضغط على علامة التبويب "المظهر"
⁖ بعد فتح الصفحة اضغط على زر "تعديل html"
⁖ بعد فتح محرر html اضغط داخل المحرر كليك يمين ثم خيار تحديد الكل
ثم كليك يمين ثم خيار حذف قم بحذف ما بداخل المحرر
⁖ سنقوم الآن بإضافة صفحة HTML الأساسية إلى القالب:
قم بنسخ الكود التالي ثم لصقه داخل محرر html ثم من الاعلى اضغط حفظ المظهر
الان سنقوم باستدعاء مكتبة البوتستراب
مميزات مكتبة Bootstrap :
1 - سهولة الاستخدام : حيث يمكن لأي شخص لديه معرفة بأساسيات HTML و CSS استخدامها.
2 - تصميم موقع متجاوب (Responsive) بشكل تلقائي :
بمعنى انه يمكن الموقع من العمل في مختلف مقاسات الشاشات ومختلف الأجهزة من الكمبيوتر الى الهاتف بشكل متناسق وجميل.
3 - التوافق مع جميع متصفحات الويب الحديثة.
4 - السرعة العالية : من مميزات مكتبة Bootstrap الهامة انها ذات اداء عالى وسرعة فائقة.
من داخل المحرر تقوم بالضغط على الزرين Ctrl+F ستضهر لك خانة البحث في متصفحك
ابحث عن <b:skin> فوقه مباشرة قم بلصق اكواد الستايل والخطوط (Bootstrap)
بوتستراب (Bootstrap) هي مجموعة من الأدوات مفتوحة المصدر مجانية لإنشاء مواقع الويب وتطبيقات الانترنت. تم إنشائها لمساعدة المصممين على بناء منتجات مذهلة بسرعة وفعالية، الهدف منها هو توفير مكتبة واسعة مرنة وموثقة بشكل جيد للتصاميم المبنية باستخدام HTML وCSS وJavaScript كي يقوم المطورون باستعمالها.
مميزات مكتبة Bootstrap :
1 - سهولة الاستخدام : حيث يمكن لأي شخص لديه معرفة بأساسيات HTML و CSS استخدامها.
2 - تصميم موقع متجاوب (Responsive) بشكل تلقائي :
بمعنى انه يمكن الموقع من العمل في مختلف مقاسات الشاشات ومختلف الأجهزة من الكمبيوتر الى الهاتف بشكل متناسق وجميل.
3 - التوافق مع جميع متصفحات الويب الحديثة.
4 - السرعة العالية : من مميزات مكتبة Bootstrap الهامة انها ذات اداء عالى وسرعة فائقة.
من داخل المحرر تقوم بالضغط على الزرين Ctrl+F ستضهر لك خانة البحث في متصفحك
ابحث عن <b:skin> فوقه مباشرة قم بلصق اكواد الستايل والخطوط (Bootstrap)
بعد لانتهاء من هذه الخطوة يصبح القالب جاهز بعد الضغط على زر حفظ المظهر
في الدرس القادم سنبدأ باضافة الاساسيات سنقوم بتقسيم القالب كما في الصورة بعدها يمكنك تغير التقسيم على حسب حاجتك
اشترك معنا فى القائمة البريدية الخاصة بالمدونة ليصلك كل جديد
صندوق الاشتراك في نهاية هذه الصفحة
اشترك معنا فى القائمة البريدية الخاصة بالمدونة ليصلك كل جديد
صندوق الاشتراك في نهاية هذه الصفحة




شكرا على درس اليوم واتمنى ان يكون القالب رائع جدا 👏✊👍 ونريد مزيدا من الدعم لننمي مدوناتنا وشكرا
ردحذفشكرا على الشرح الرائع يا مبدع
ردحذفاهلا بك اتمنى لك التوفيق
حذفشكرررا على الشرح بس يارب بسرعه تشرح لنا عشان نقدر نلحق نعمل واحد
ردحذفاهلا بك يمكنك البدء بتصميم قالبك من خلال متابعة الشروحات جميع روابط الشروحات موجودة حسب التسلسل بالقائمة الجانبية السايدبار
حذفبالتوفيق
اتمنى لك التوفيق شرح جميل برك الله فيك .
ردحذفوبارك الله فيك بالتوفيق
حذفشكرا لك
ردحذفممكن ملاحظاتك على مدونتي الجديدة saidy123. Blogspot. Com
اين بقيه الدرس لو سمحت
ردحذفالدروس في القائمة الجانبية مرتبة حسب التسلسل
حذفشكرا دزيلا لك على هذه الشروحات
ردحذفشكرا لك اتمنى لك التوفيق
حذفالف الف الف شكر كتر خيرك على الاكواد html والله بقالى 3 ساعات مش عارف اظهر المدونه علشان مكنتش عارف الاكواد دى وانا لسه مبتدىء وربنا يبارك لك فى مجهودك والشرح ويزيدك من فضله ويزود نتيجه عملك فى ميزان حسناتك
ردحذف